For the Final Project of my ITP 301: Front End Web Development class, I created a web application called artpalette.io. The purpose of it was to have users search through the Art Institute's of Chicago's database and generate a color palette from it. This can be used to inspire creative projects, presentations, illustrations and really anything else.
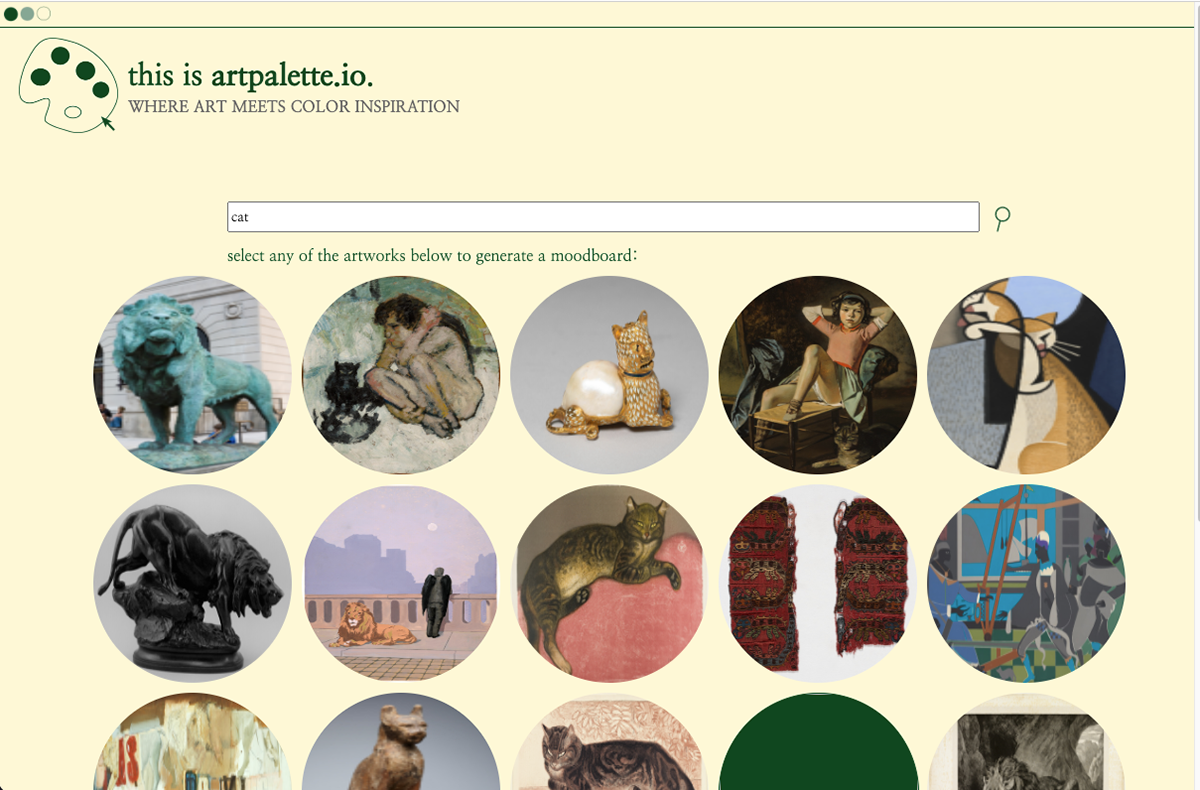
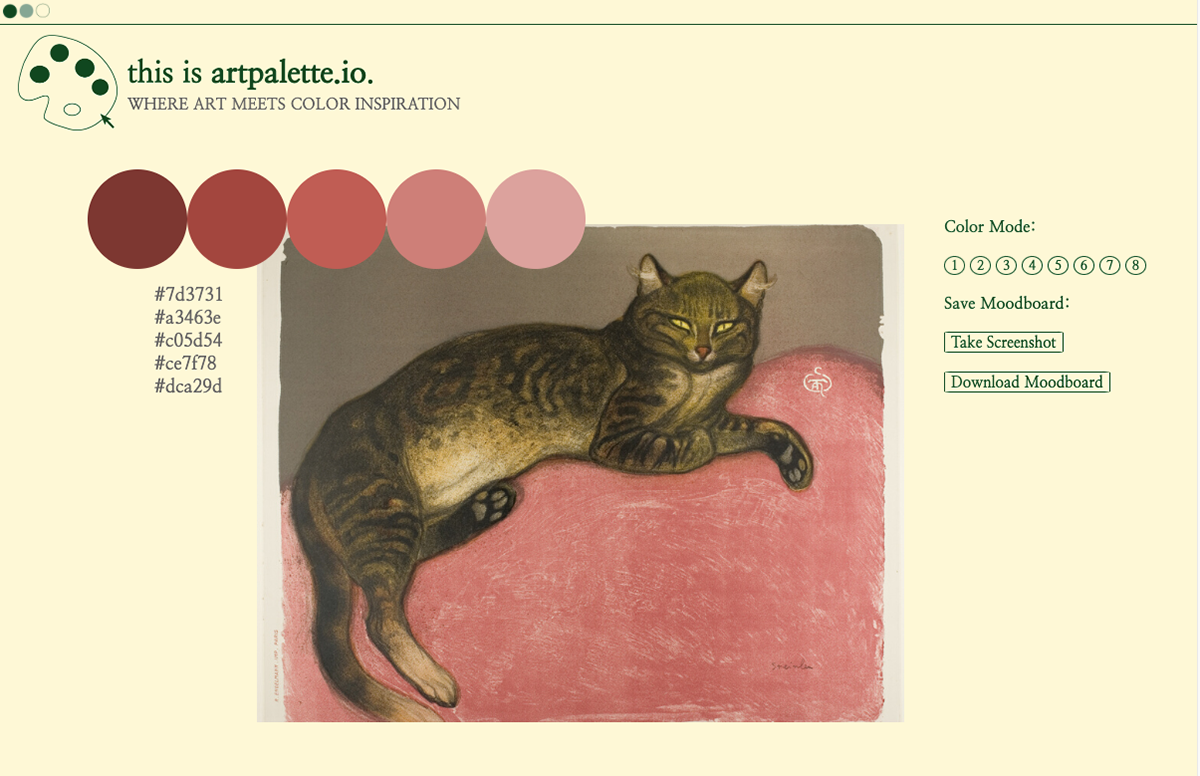
To begin, I just created sketches of what artpalette.io could be. These were to get the idea on paper and see where I could go with it. After that, I started creating higher fidelity wireframes that focused more on specific interactions I wanted the user to do: try a sample image, search for an image, navigate through the images, and play with the different color palettes that were generated to then screenshot.
Once I defined what these main interactions were, I then focused on what tools I needed for this website to work. The 2 main tools I used for this project were the Art Insitute of Chicago API and The Color API. These tools allowed me to access the information I needed to power my website.
- Adobe Illustrator
- HTML
- CSS
- Javascript
- Sublime Text
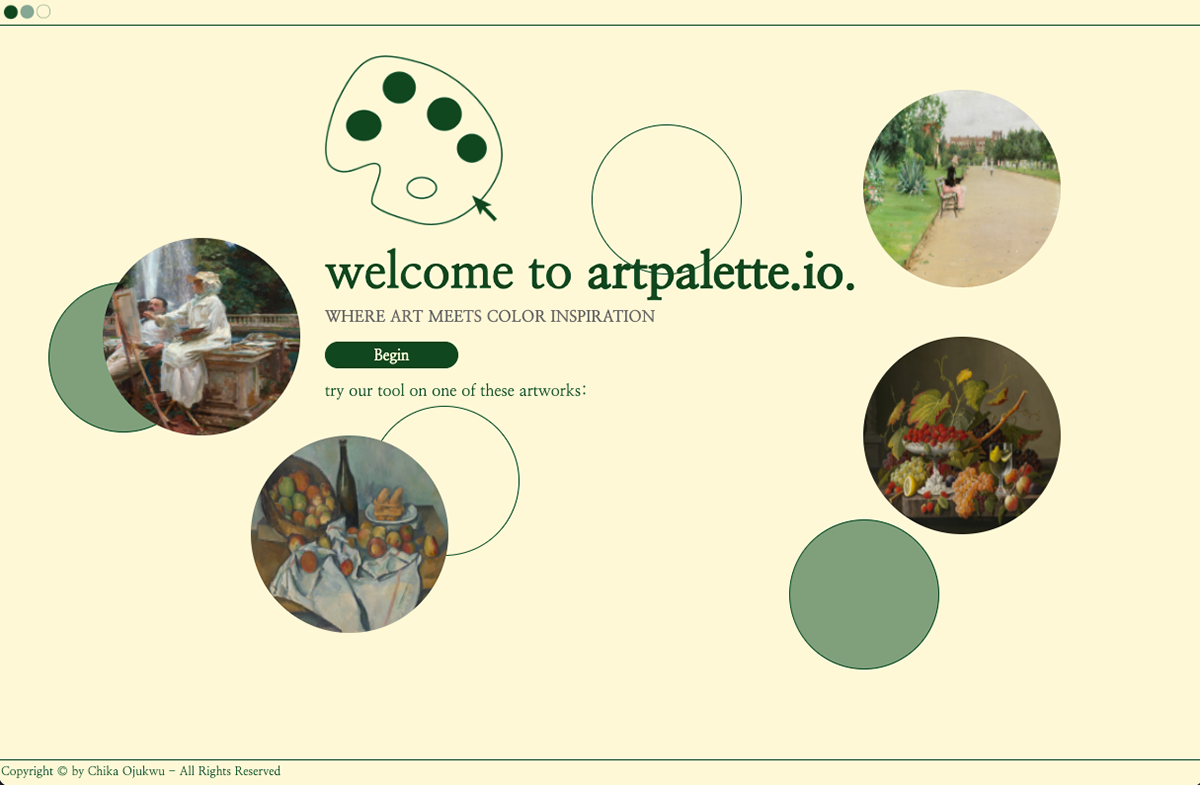
In my design for the website, I really wanted to focus on the beauty of the art itself rather than the website UI. My aim was to be very minimalist where the art and color palettes speak for themselves. I used two primary colors (cream and dark green) to guide the user through the process of generating their palette.
I also used circular images and circles throughout the design to emulate the paint on a traditional artist's palette. A san-serif font was prominent so the classic feel of the art is continued through the font on the website, which was inspired by museum brochures and placards.
This was the first time I ever ideated a web development + web design project from start to finish. I often made mistakes and had to walk back to see what I did wrong. I was learning as I was working on this project and that kept me on my toes for any new feature I could add to my site. Having the freedom to really work on anything I wanted gave me the chance to work on something I actually use, and that I use often.
Now I am more confident as a web designer and developer. I now have learned skills that make every subsequent time I work on a website more intuitive than the last. You can access artpalette.io here.